Cocoonの囲みブログカードラベルが反映されない

何故か文字列リンクになってしまう!!
今回は私もこのブログで使用させて頂いているWordPressのテーマ、「Cocoon」の機能の一つである「囲みブログカードラベル」
皆様も色んなサイトでご覧になった事があると思います。
↓↓↓ このようなラベル付きのブログカードです。
この機能は読者の方の目にも止まりやすく、関連している記事やオススメの記事である事もよくわかる非常に便利な機能ですよね。
しかし私は、この機能がうまく反映されず困ってしまう事がありました。
もし私と同じ悩みで検索してきた方がいらっしゃいましたら、その対処法を私も備忘録として記事にしますので、一助となれば幸いです。
※エディターは旧ビジュアルエディターを使用しております。
囲みブログカードラベルの使用方法
念の為、囲みブログカードラベル自体使い方がわからない方の為に解説させて頂きます。
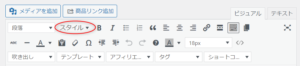
一覧が現れますので、『囲みブログカードラベル』を選択し、最後に付けたいラベルを選択します。
『あわせて読みたい』を選択した場合は編集画面ではこのように表示されますので、この中にリンクを挿入しますと先ほどご紹介したようなラベル付きのブログカードとして表示されます。
囲みブログカードラベルが反映されない時
これが反映されない時というのは
こういう風に文字リンクのみになってしまったり
囲みブログカードラベルが反映されない原因と対処法
1.文字付リンクは反映されない
これは文字リンクのみになってしまうパターンの原因です。
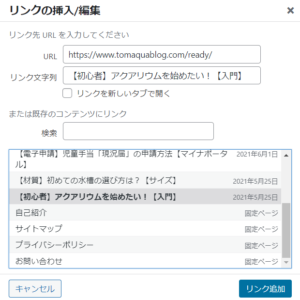
エディター右上の『リンクの挿入』を選び、右側の歯車マークを選択し、記事の一覧からリンクをついかすると…
こうなってしまいます。
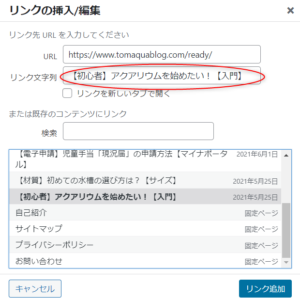
この場合の対処法は単純ではありますが、リンクを挿入する時に文字列を削除する事です。
この画面の時に、『リンク文字列』の中の文字を全て消してから『リンクの追加』をすると
バッチリ表示されます
2.リンクが段落になっていない
純粋なURLのリンク表示になってしまう原因は、そのリンクが段落になっていない事です。
そもそも何が原因で段落でなくなってしまうのかは判明していないのですが、記事を書いている時に何度かこの現象が起きました。
本来のコードをテキストエディターで確認してみますと
このように<P></P>でリンクが挟まれていることがわかります。
ですが、純粋リンクの場合は
<P>タグが何故か消えてしまっていると思います。
その為、この場合の対処法は「テキストエディター」で<p>タグを挿入する。
この方法でももちろん大丈夫です、もしくは
このようにリンクを選択した状態で
エディター左上の『見出しボックス』を選択して、適当な見出しに変更してからまた段落に戻す。
例えば段落→見出し1→段落といった感じです。
こうする事により、リンクに<p>タグがまた付与されて、囲みブログカードラベルも反映されます。
まとめ
囲みブログカードラベルが反映されない時の原因と対処法いかがでしたでしょうか?
- 文字列リンクは反映されない
文字列リンクの中をすべて削除する。 - <p>タグが消えていると反映されない
<p>タグを再度付与する。
これさえ押さえておけば、囲みブログカードラベルに関してはバッチリですよね。
また、何か便利な使い方や、トラブルの対処法がわかれば記事にしたいと思います。
では、良いブログライフを!















コメント
初めまして。筋トレのブログを書いているまるです。1週間ほど前から内部ブログカードが上手く表示されずに苦戦していました。どこの記事を見ても同じことばかり書いていて全く解決できませんでした。もうブログカードは諦めようかなと思ってた矢先とーまさんのこの記事を見つけました。そして一撃で解決できました。本当にありがとうございます。普段はコメントとか書かないですが物凄く感謝しているのでコメントさせていただきました。ありがとうございます。原因は”リンク文字列に文字が入っている”でした。どの記事にも書いていない内容だったので「え!これが原因かも!」と思って試したら一撃で解決できたので本当にありがとうございます。これからもとーまさんの記事を読ませていただきたいと思います。
永島 大さん
初めまして!コメントありがとうございます!
そうなんです、私も調べても全然原因が検索に引っかからずわからなかったんです(笑)
私の書いた記事がお役に立てて本当に嬉しいです!
ここ10カ月ほど下の子が生まれて育児に追われる日々でブログのチェックや勉強ができていなかったのですが、これからまたちょぼちょぼと記事を書いていこうと思っていますので、たま~に覗いてやってください!