サイトマップを設置しよう

すぐに作れるよ!
今回はWordPressでサイトマップを作成する方法です。
サイトマップはSEO的には設置する事が必須となりますので、サクサクっと設置してしまいましょう
サイトマップ作製プライグインをインストールする。
WordPressにはいくつものサイトマップ作成プラグインがあります。
中にはオシャレなデザインに変更出来たりする物もありますが、私はサイトマップはシンプルでいいと思っています。
だって、そもそもサイトマップを見る人あまりいないですよね?
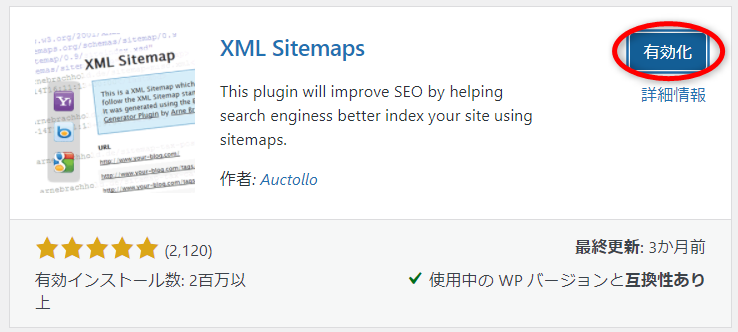
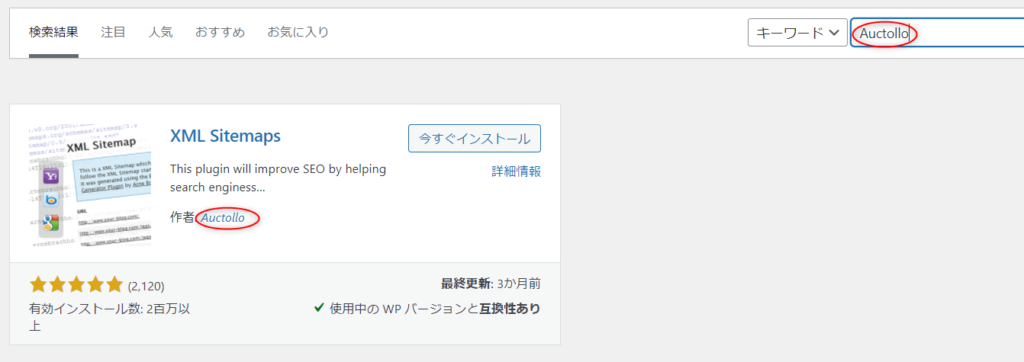
では、そんなシンプルなサイトマップ作成プラグインは「XML Sitemaps」です。

このプラグイン以前は「Google XML Sitemaps」という名前だったようですが、現在はどちらの名前で検索しても上位に表示されません。
ですので画像の様に、作成者名「Auctollo」で検索するのが一番早いです。
プラグインを有効化し、設定を変更する。
それでは表示された「XML Sitemaps」をインストールして有効化します。
これでサイトマップ自体は作成されましたので、設定画面に移りましょう。
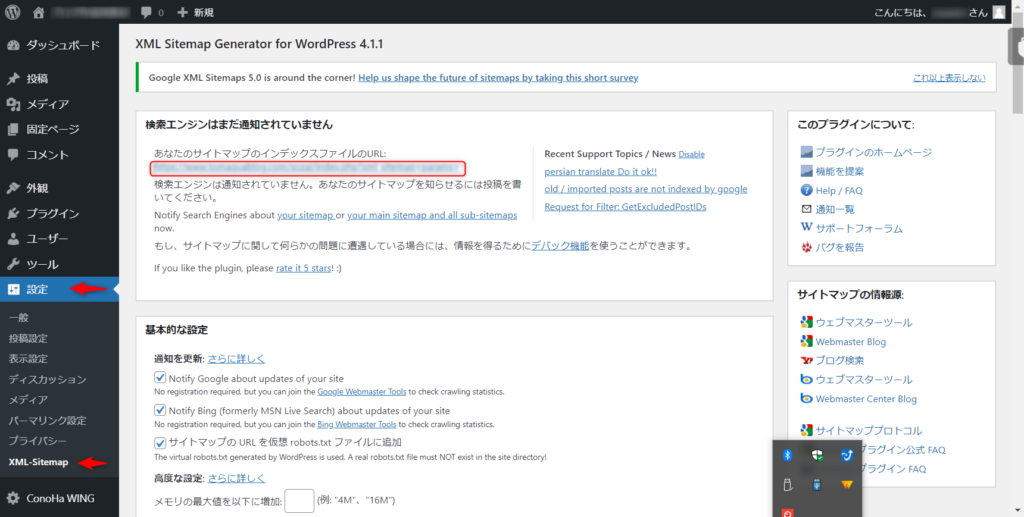
「設定」→「XML sitemap」を選ぶと次の画面になります。
「あなたのサイトマップのインデックスファイルのURL」に表示されているリンクが、Googleサーチコンソールに登録する時のURLです。
それでは少しだけ設定を変更します。
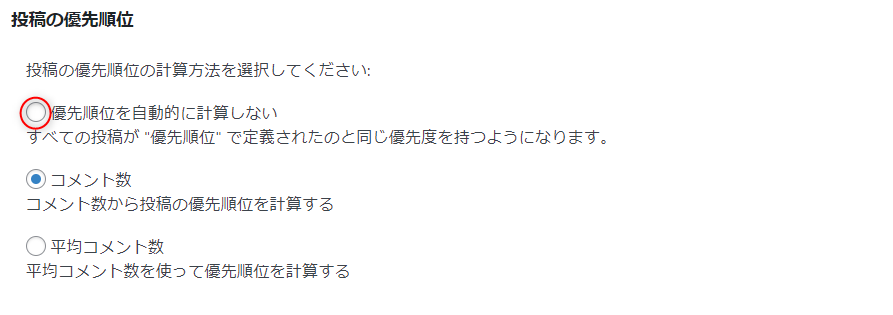
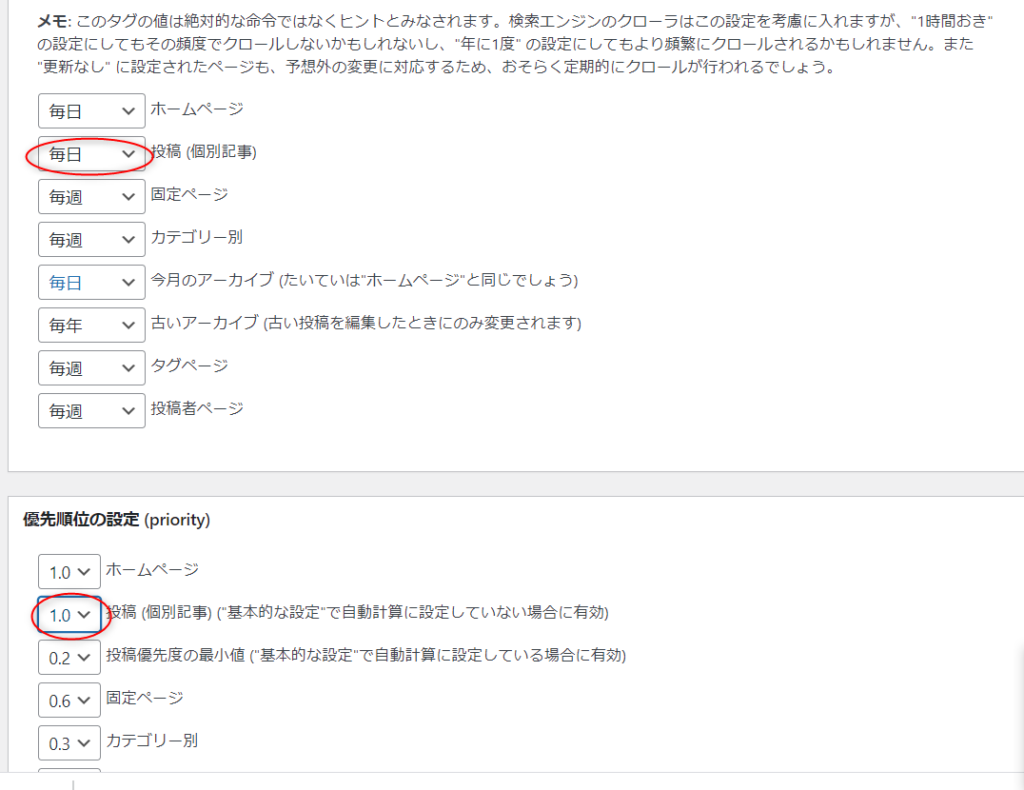
1.投稿の優先順位を「優先順位を自動的に計算しない」に変更
これはコメントの多い記事に巡回が集まってしまうのを防ぐ為です。
そもそもコメントはオフにするのが現在の主流のようですので、変えておきましょう。
クロール(巡回)の頻度と優先度を変更する。
あくまで補助的な役割のようですが、設定しておいて損は無いのでこちらも変えておきます。
「投稿」の巡回頻度を「毎日」に、「優先順位」を「1.0」に変更しておきます。
最後に設定を更新
変更する点はここまでですので、最後に一番下にある「設定を更新」を忘れずにクリックしておいて下さい。
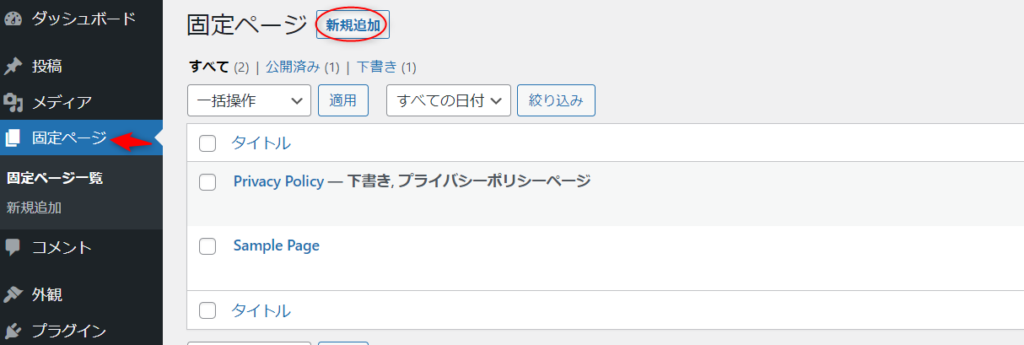
固定ページとしてサイトマップを作成する。
サイトマップ自体はシンプルでいいと冒頭で申し上げました。
理由もそもそも見る人があまりいない為なのですが、念の為に固定ページを作成しておきます。
WordPressの最新バージョンであればとても簡単に作成できます。
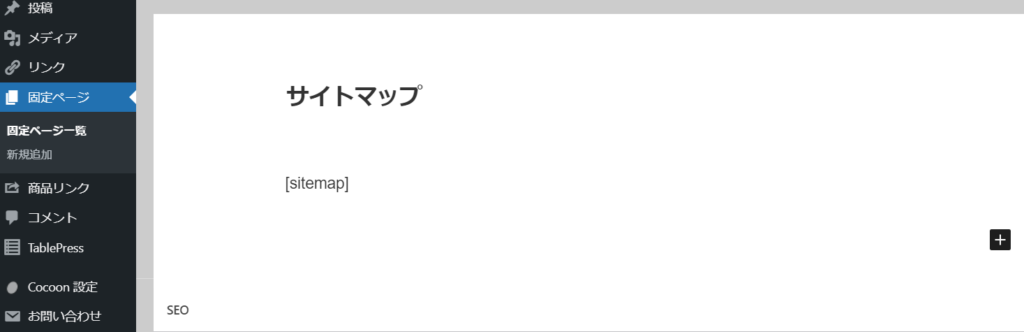
次の画面でタイトルに「サイトマップ」本文には「カスタムHTML」で[sitemap]と入力します。

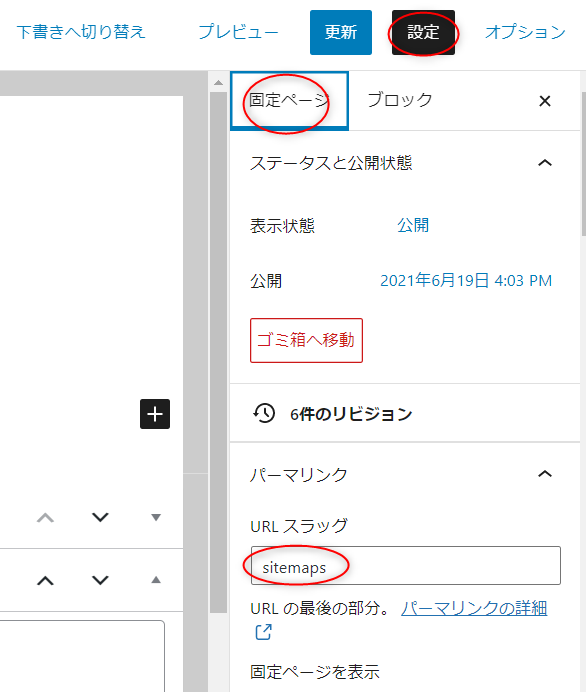
最後に右上の「設定」→「固定ページ」を選択し、「URLスラッグ」の欄に「sitemaps」と入力します。(極端に言えばなんでもいいですが、sitemapでは反映されないようです)

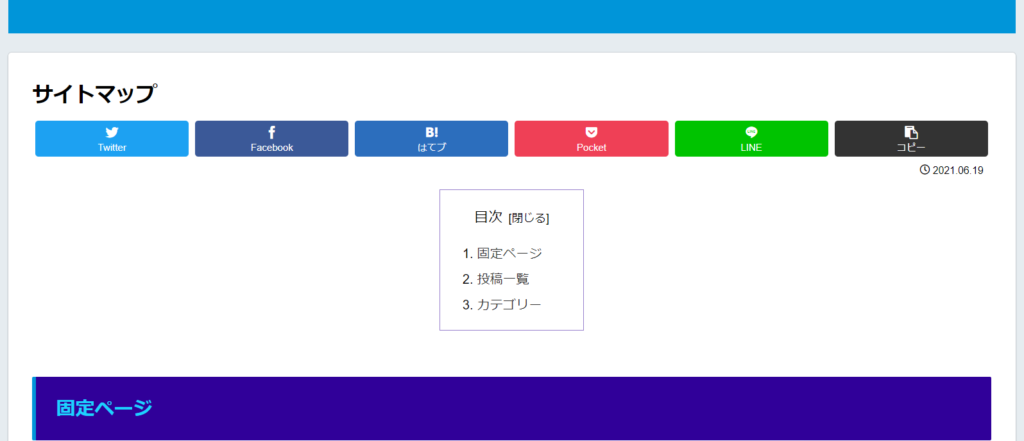
それではプレビューを押して確認しましょう。
キチンとサイトマップが作成されています。
まとめ
サイトマップの作成いかがでしたでしょうか?
サイトマップ自体作成してもページはおかないという方もいらっしゃいますが、一応作っておくに越したことは無いと思います。
(私もフッターメニューにひっそりと置いてます)
では、良いブログライフを!