Microsoftが開発したコードエディター「VSCode」
今回はプログラミング言語を学習していく上で必須とも言えるコードエディター「VSCode」を導入し、日本語化する手順を解説いたします。
コードエディター「Visual Studio Code(VSCode)」とは?
プログラミングをする際は当然コードを入力しなければなりません。
もちろんメモ帳などのテキストエディターでもコード入力(コーディング)は可能ですが、コードが長くなるほど構造がわかりづらくなったり、1~10まで全て入力しなければいけなかったりとても不便です。
「VSCode」に限らずコードエディターではプログラミングに関する不便を解消できるように開発されており、ただのテキストエディタを使用してコーディングする場合とは比べ物にならないほど快適にコーディングが可能です。
わかりやすく例えるなら、WEBサイトを作成する時に1~10までコーディングするか、WordPressを使用するか…これは大げさ過ぎました。
ですが、感覚としてはそういった感じだと考えてもらえるといいと思います。
公式から「VSCode」をダウンロードする。
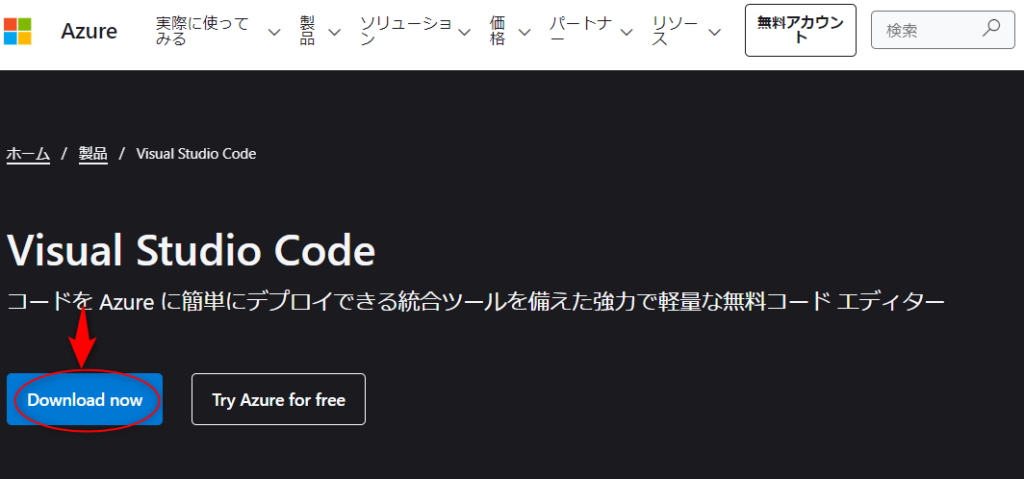
まずはダウンロードをしましょう

「Download now」をクリックして

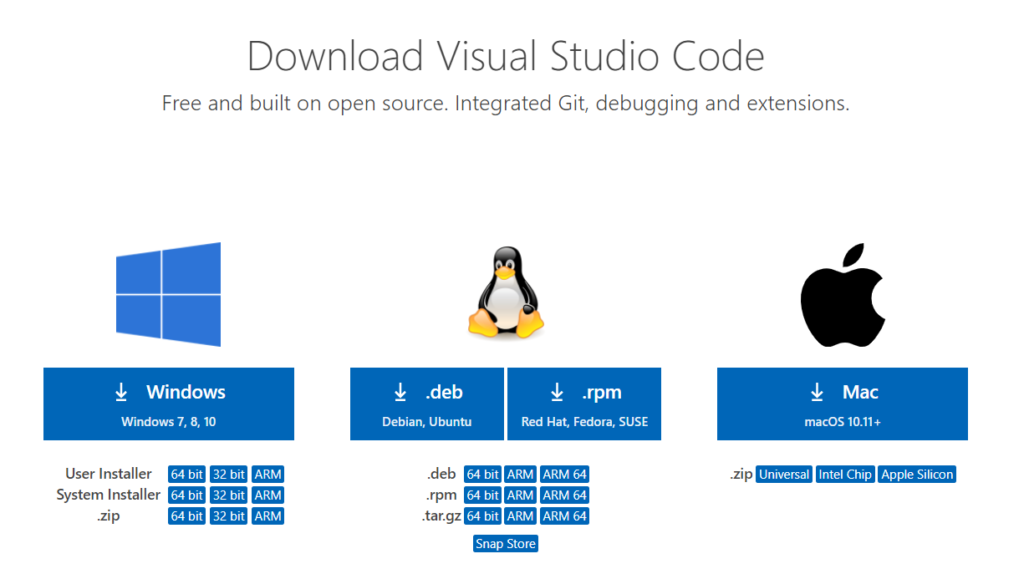
ご自分の環境に合わせてダウンロードしてください
私はWindowsですのでMacの画面は表示できませんが、難しいところは無いと思います。
インストールする。
次はダウンロードしたファイルを実行してインストールしましょう
例えばWindowsであれば「VSCodeUserSetup-x64-1.59.0.exe」といったファイルがあると思います。

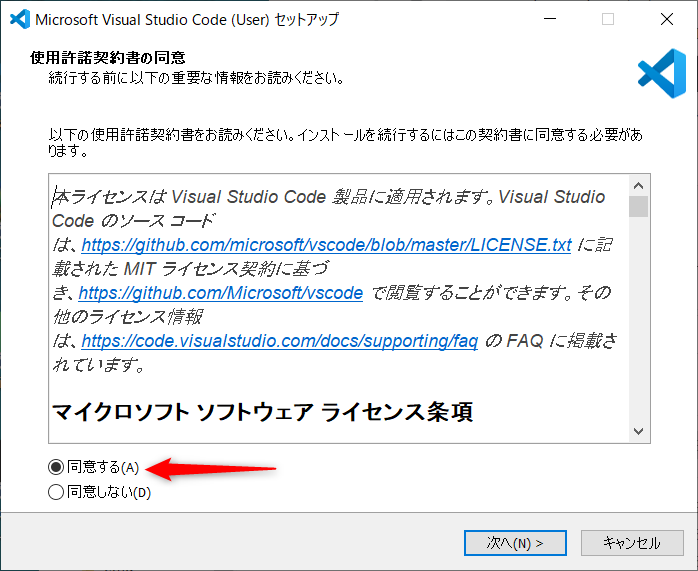
実行するとこのような画面が表示されますので「同意する」にチェックを入れて「次へ」
インストール先やスタートメニューフォルダーの設定ウィンドウが表示されます。
ここは変更せずにそのまま次へで進めていきましょう

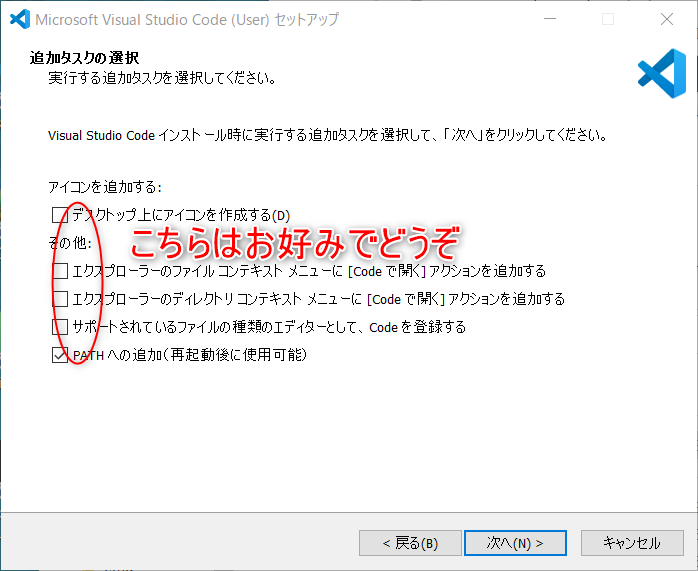
次はオプション的なチェックです、マイクロソフトの開発したソフトウェアですのでどれをチェックしても問題ありませんのでお好みに合わせてどうぞ

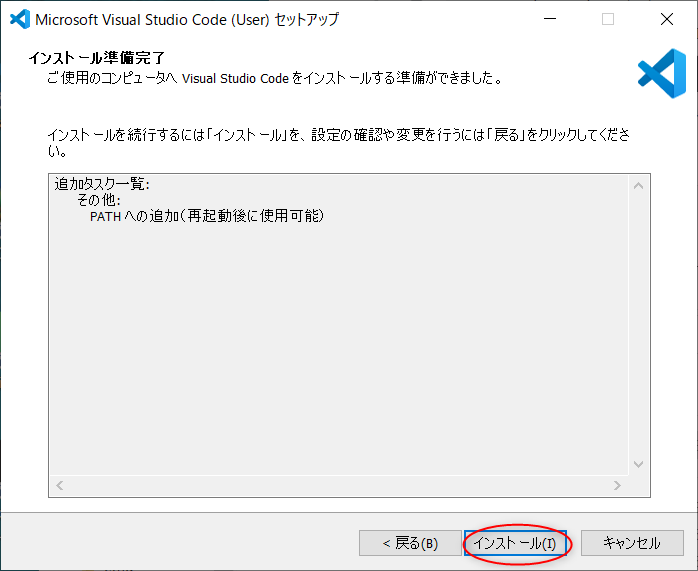
最後に「インストール」で終了です。
起動して日本語化しておく。
VSCodeの初期状態は英語ですが、プラグインで簡単に日本語化できます。
デスクトップアイコンやスタートメニューーからVSCodeを起動します。

私の画面はすでに日本語化されていますが
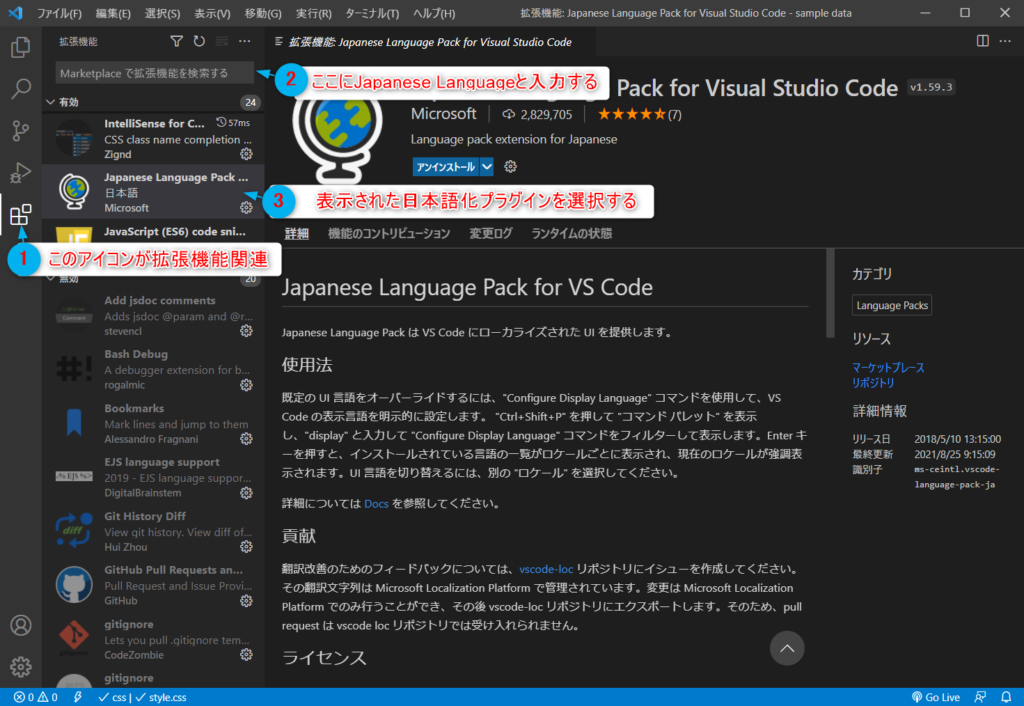
- 四角が集まったようなアイコンをクリックして拡張機能のサイドバーを開く
- 検索スペースに「Japanese Language」もしくはフルネームの「Japanese Language Pack for Visual Studio Code」と入力する。
- するとプラグイン「Japanese Language Pack for Visual Studio Code」が表示されるので、インストールする。
- ウィンドウ右下に再起動のポップアップが出るので再起動すると日本語化される。
これで日本語化も完了です。
まとめ
これでVSCodeの導入は終わりました。
VSCodeは対応している言語であれば1~10までコードを書かなくても、VSCode側でコードを保管してくれたり、()や{}なども閉じ側を自動で入力してくれる為、普通のメモ帳などでコードを書くよりは遥かにスラスラとコーディングが出来ます。
今のご時世にメモ帳でコーディングする方はいないと思いますが、一応40代で全く未経験の方が読んでくださるかもしれない為記載しておきます。
VSCodeはコーディング効率が著しく向上する素晴らしいコードエディターですので、是非導入してください!
では、良いプログラミングライフを!